JSX - JavaScript Syntax Extension
A preprocessor step that adds XML syntax to javascript.
A preprocessor step that adds XML syntax to javascript.
- It looks like XML/HTML
- Defines a familiar syntax to define tree structure with attributes
- It is not requires but makes things easier while writing react components.
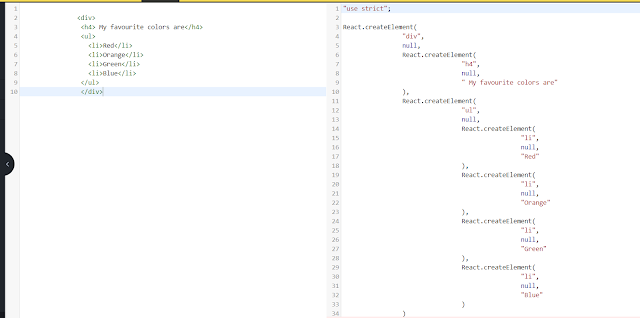
The left side represents code written in JSX and right hand side is the corresponding javascript . Just to make a list of four colors you can see the amount of code we have to write if we are not using JSX.

No comments:
Post a Comment